デモにしろ製品にしろ,最近作っている大抵のシステムは,
- イーサネット(UDPパケット)とかPCIe経由とかでデータを取得
- 必要に応じて取得したデータを加工
- 必要に応じて複数のデータをマージ,あるいは分割
- データを表示したり,保存したり
という組み合わせで構成されています.で,RECONF研でのデモ展示の準備のために,また一つこういうシステムを作りながら思ったわけです.私は,これから先,あと何回UDPの受信プログラム(よくWebに掲載されてるサンプルみたいなの)やJFrameの適当GUIを作るのだろうか…
システムを構成する要素を部品化,それらの組み合わせでシステムを実現できるフレームワークがあれば,きっと,もう二度とJFrameほげほげと書かなくてすむに違いない!!
というわけで,名付けてSigmaCanvasという名前のツールを作り始めてみました.
まあ,なんというか,欲しいのは,L○bViewとかM○tLab+SysG○nみたいなツールなわけですが…高くて買えないんだもの…
何ができるか
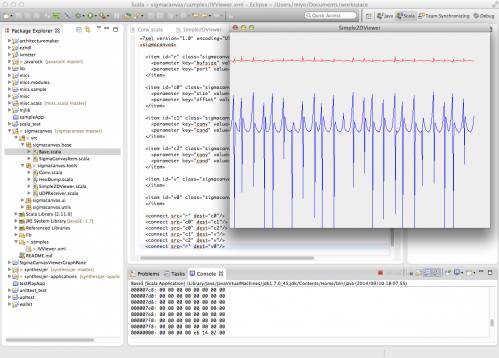
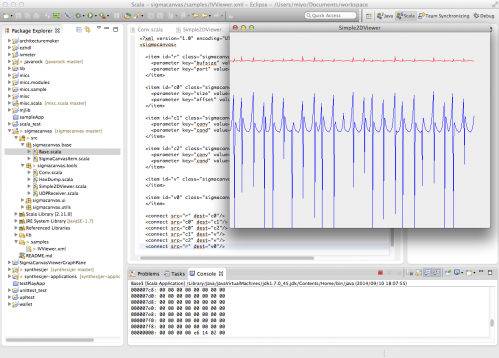
システムの構成をXMLで記述してフレームワークSigmaCanvasにくわせるとシステムができます.たとえば定義ファイルはこんな感じ.
<?xml version="1.0" encoding="UTF-8"?>
<sigmacanvas>
<item id="r" class="sigmacanvas.tools.UDPReceiver">
<parameter key="bufsize" value="2048"/>
<parameter key="port" value="16384"/>
</item>
<item id="c0" class="sigmacanvas.tools.ConvByteToShort">
<parameter key="size" value="128"/>
<parameter key="offset" value="8"/>
</item>
<item id="c1" class="sigmacanvas.tools.ConvAnyValueToDouble">
<parameter key="conv" value="(d:AnyVal) => ((d.asInstanceOf[Short].toDouble / 4096.0) * 2.048) / 220.0 * 1000.0 / 0.6"/>
<parameter key="cond" value="(i:Int) => i % 2 == 0"/>
</item>
<item id="c2" class="sigmacanvas.tools.ConvAnyValueToDouble">
<parameter key="conv" value="(d:AnyVal) => ((d.asInstanceOf[Short].toDouble / 4096.0) * 2.048) * 3 / 6"/>
<parameter key="cond" value="(i:Int) => i % 2 == 1"/>
</item>
<item id="v" class="sigmacanvas.tools.Simple2DViewer"/>
<item id="v0" class="sigmacanvas.tools.HexDump"/>
<connect src="r" dest="c0"/>
<connect src="c0" dest="c1"/>
<connect src="c0" dest="c2"/>
<connect src="c1" dest="v"/>
<connect src="c2" dest="v"/>
<connect src="r" dest="v0"/>
</sigmacanvas>
で,実行すると,受信したパケットを標準出力にダンプしつつ,データを変換してグラフにする,というようなシステムが起動します.

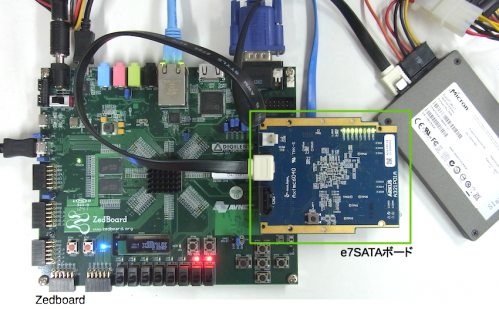
これ,ちなみに,exStickでUSB扇風機の電圧と電流を計測しているところです.ブラシモータのブラシが切れるときって電流0になるんだなー,とか回転数変わると0になる周期が変わるなー,とか,見てると結構楽しいです.
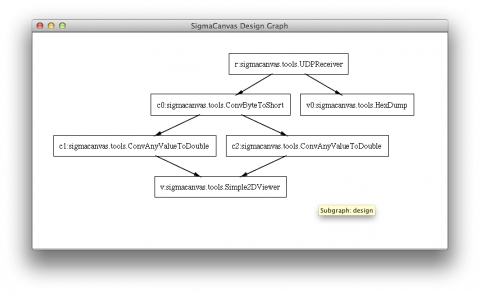
システム構成の可視化
定義したシステムは目でみて確認することもできます.シンプルですが,こんな感じ.

そのうち,もっと格好いいツールにしたいですね.
今後は…
まずは,ドッグフードたべつつ,
- XMLを手書きしなくてすむように,(よくあるツールみたいな)グラフィカルエディタによるシステム設計の実現,
- PCIeその他の入出力I/Fも接続できるような部品を用意する
とか,その他いろいろ,夢が広がり中です.



コメント