exStickGEでは拡張ボードを使うことでHDMIの入出力が出来ます.
そこで今回は弊社のIPコアe7UDP/IPを使用してUDP/IP経由でHDMIのデジタルサイネージのようなものを作ってみました.
ソースコードはここの「exStickGE_dram_hdmiout」にアップしてあります.
動かしてみた
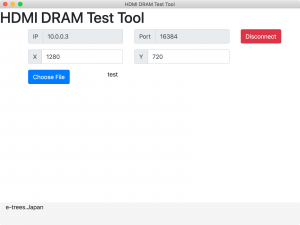
転送用ソフトウェアはNode.jsでElectronを用いているのでGUI操作ができます.

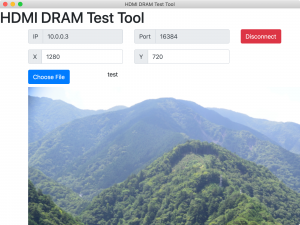
ターゲットのFPGAはIPアドレス10.0.0.3、ポート番号16384で待機しているので指定します.「Choose File」で画像を選んであげることで少し時間がかかりますが転送されてモニターで表示されました.


実装
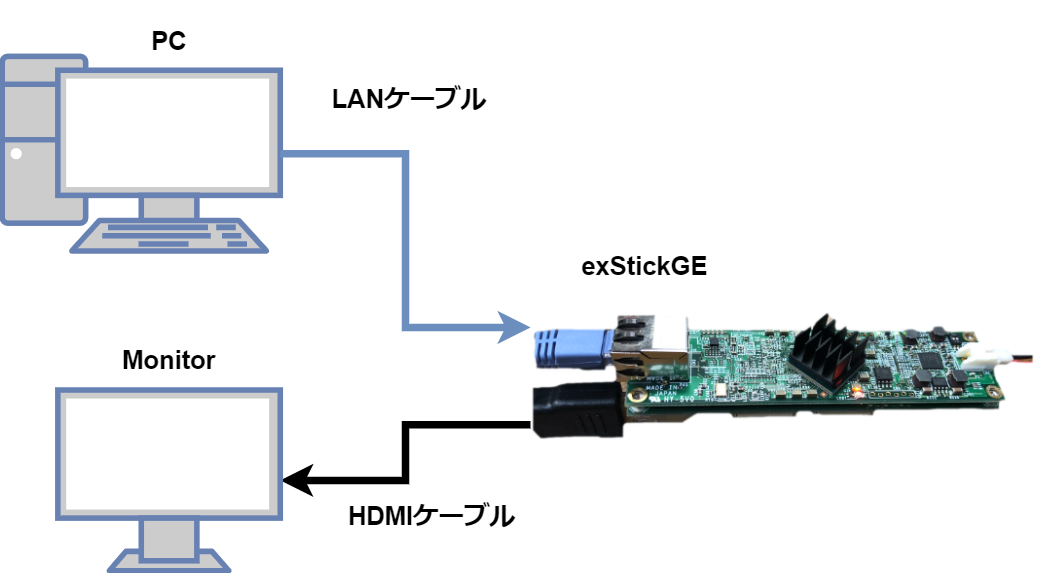
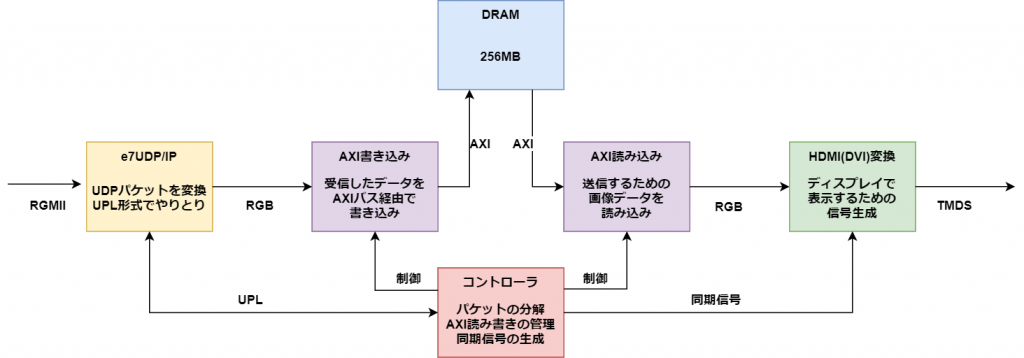
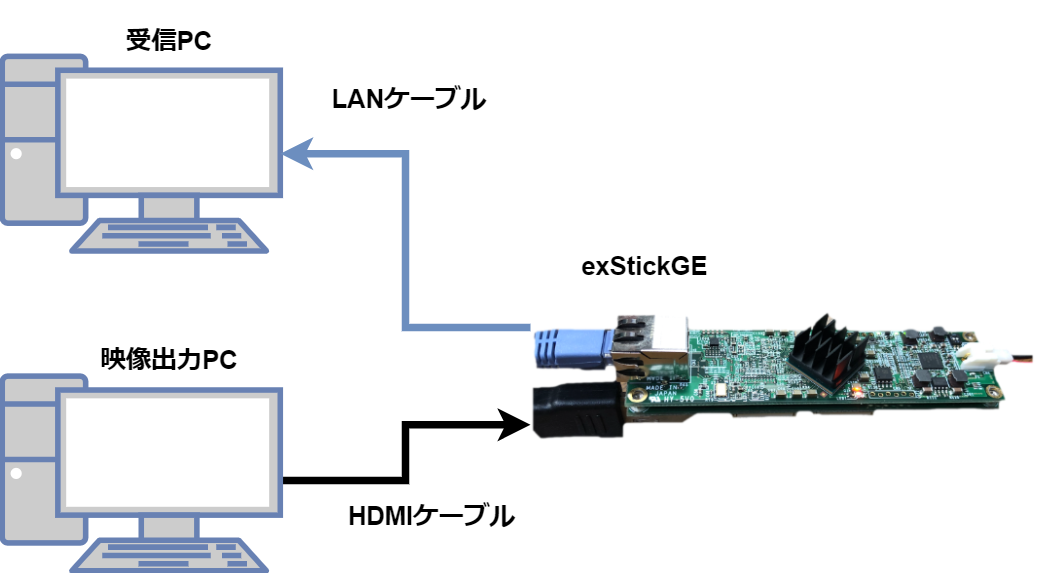
構成をかんたんに表すとこのようになっています
FPGAの内部構成はこのようになっています.
転送用ソフトウェア
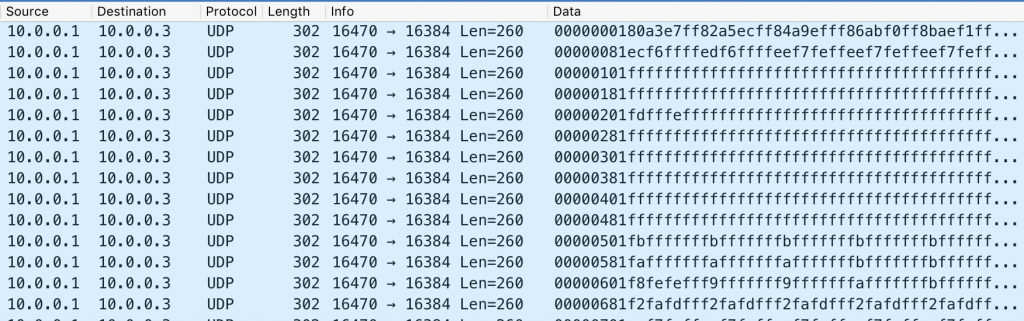
FPGAに画像を転送するために画像の下処理とUDPパケットの生成を行います.
今回はHTML5の技術であるCanvasを用いてFPGA側のフレームサイズに合わせてリサイズを
行います.その後1パケット64ピクセルごとに区切って送信しています.1パケットの先頭4バイトに上位31ビットをメモリアドレス(今回は4バイト1ワード)、下位1ビットを書き込みを意味する1を付与して送信します.
FPGA
FPGA側で受信するとe7UDP/IP経由でRGBデータが取得できるのでDRAMへパケットで指定されたアドレスへ書き込みを行います.
表示するためにコントローラで必要な同期信号(HSYNC,VSYNC,DE)を生成し、それに間に合うようにDRAMからデータを取得し、表示します.
HDMIとDVI
HDMIとDVIが使用している信号線やエンコード方式はほぼ同じです.もともとDVIで映像を転送するために使用していたものをHDMIでは音声など他の情報も一緒に送ってしまおうと作られています.そのためHDMI端子にDVIの映像を入力しても問題がないことになっています.そこで今回はDVI信号として生成しHDMI端子として出力しています.
ビルドと動作確認
ソースコードから実際にビルドして動作するまでの確認方法について紹介します.
環境はVivado 2019.1, Node.js v12.16.1で行いました.
まずはgithub.comからソースコードをクローンしてきます.
FPGA
弊社のe7UDP/IP IPコアのedifをクローンしたディレクトリ内のedif内にコピーします.
次に「Vivado 2019.1 Tcl Shell」を起動し, クローンしたディレクトリへ移動しプロジェクトの合成を行います.
cd ~/exstickge_samples/exStickGE_dram_hdmiout vivado -mode batch -source create_project.tcl
環境にもよりますが数十分もあれば終わるのではないでしょうか.
FPGAにbitファイルを書き込めばFPGA側の準備は終了です.
転送ソフトウェア
まずNICの設定を以下の通り変更します
- IPアドレス 10.0.0.1
- ネットマスク 255.0.0.0
その後クローンしたディレクトリに移動後
cd ~/exstickge_samples-master/exStickGE_dram_hdmiout/tools/UDP_DRAM_HDMI_Testtool/ npm install npm install electron -g
インストールが出来たら以下のコマンドで転送ソフトウェアが起動します.
electron src
動作確認が終わったらNICの設定をもとに戻しておきましょう.
次は
次回はHDMI出力をキャプチャして転送する仕組みを作りたいと思います.






コメント