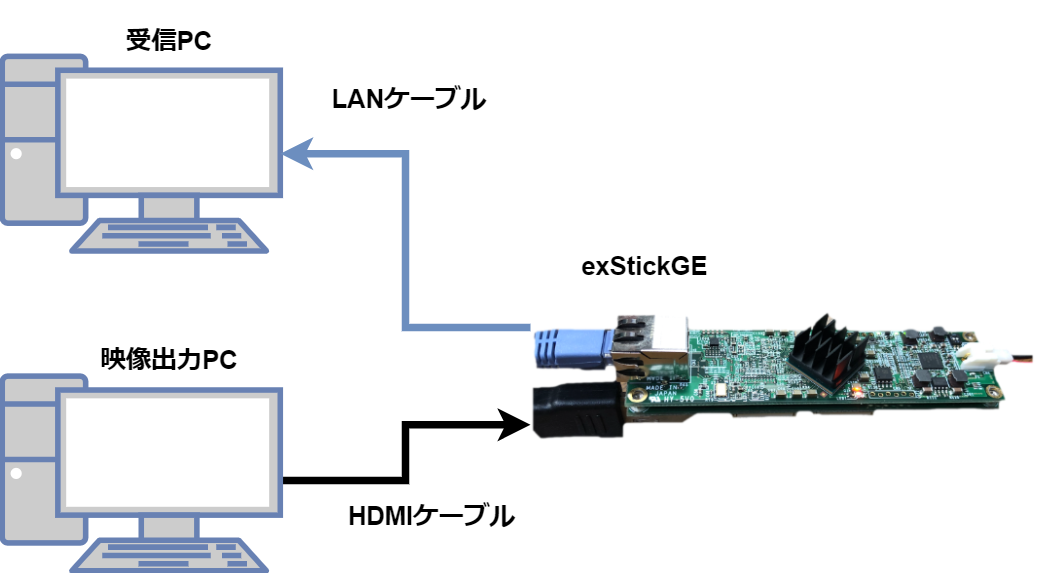
前回HDMI入力をキャプチャして転送するデモでしたが今回はキャプチャした画像をFPGA側でフィルターをかけて転送してみました.
ソースコードはここの「exStickGE_imageprocessing」にアップしてあります.
動かしてみた
どのような感じに動くか試してみました.
今回も受信用ソフトウェアはNode.jsとElectronで書かれているのでGUIで操作できます.
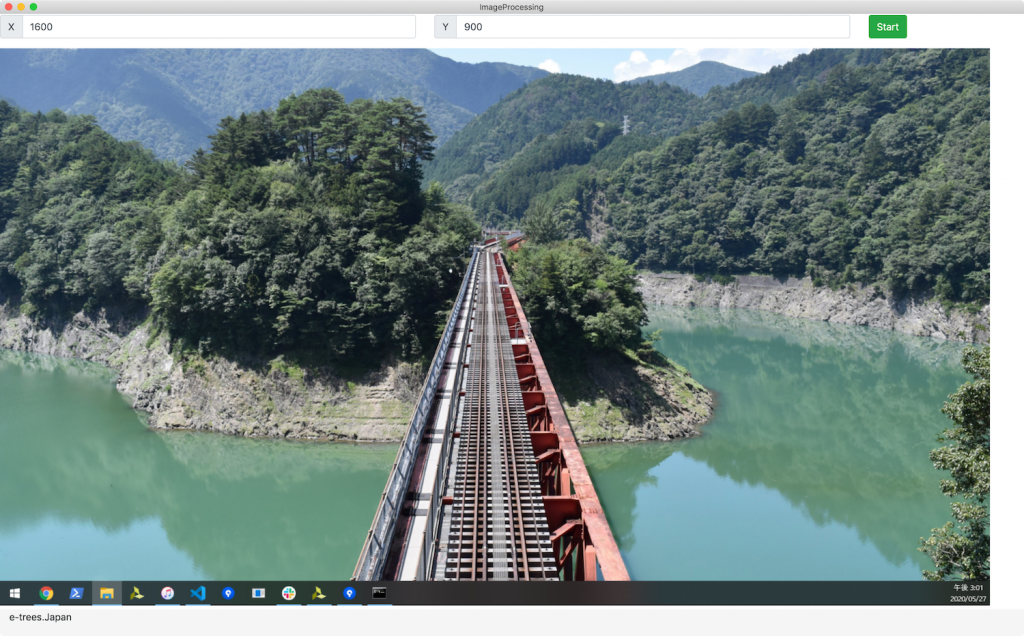
前回のプログラムを使用した場合
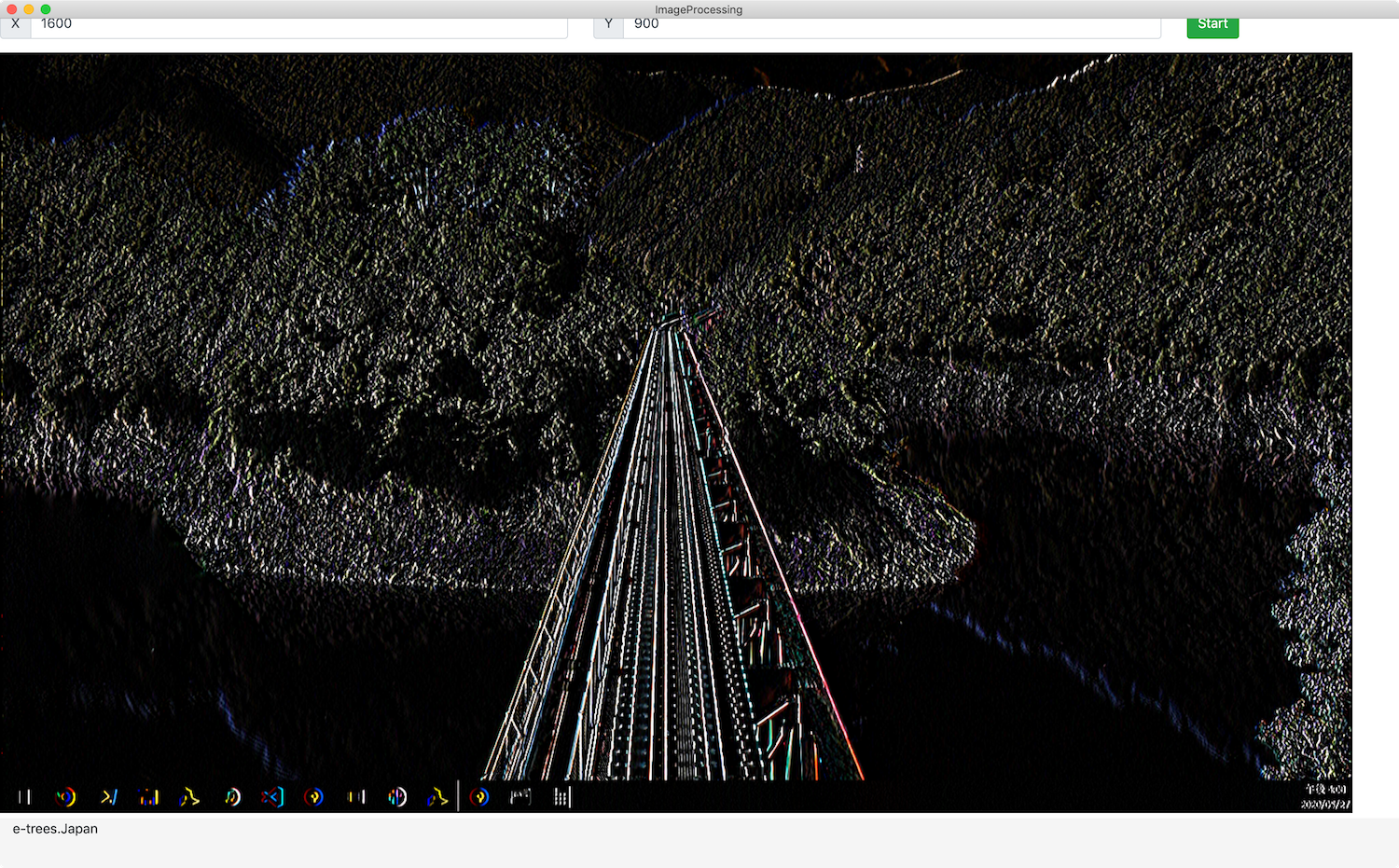
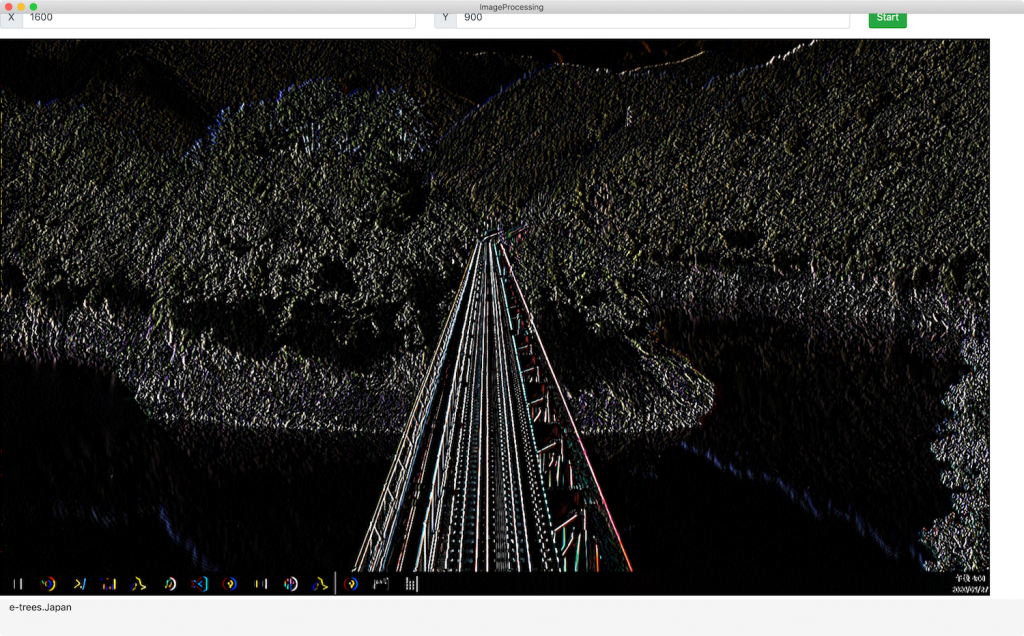
今回のソーベルフィルタをかけた場合
エッジ検出がされていることがわかります.
実装
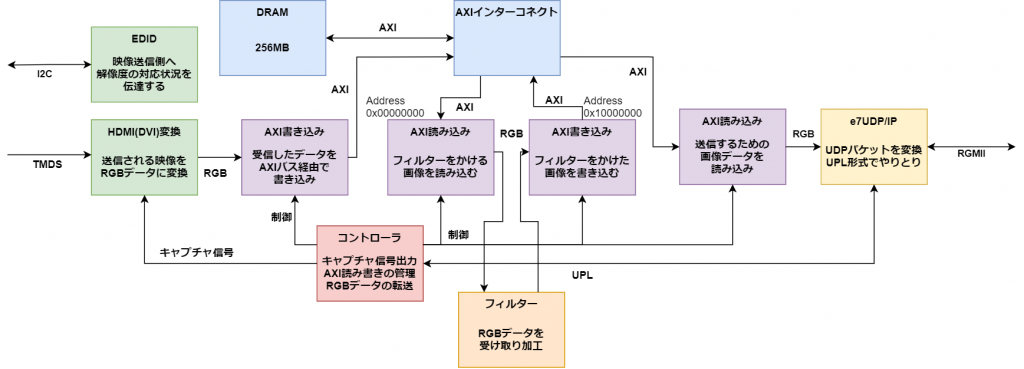
前回のプログラムを踏襲し, DRAMへ書き込んだものを読み出しフィルターをかけて別の場所へ保存する手順を取りました.ブロック図は以下のとおりです.
フィルターを作成しやすいようにラッパーを作成しました.テンプレートとして以下に示します.
読み込み準備が終わり次第READYが立つのでRDENを1にしIN_R,G,Bでデータを読み取ることが出来ます. 読み込んでいるピクセルの位置はPOSXやPOSYで知ることが出来ます. 処理を終えたらOUT_R,G,Bに接続してWRENを1にしてあげます.
サンプルとしてソーベルフィルタの他にグレースケールフィルターもあります.
module template( input wire CLK, input wire RST, input wire [11:0] POSX, input wire [11:0] POSY, input wire READY, output wire RDEN, input wire [7:0] IN_R, input wire [7:0] IN_G, input wire [7:0] IN_B, output wire WREN, output wire [7:0] OUT_R, output wire [7:0] OUT_G, output wire [7:0] OUT_B ); endmodule
ビルドと動作確認
ソースコードから実際にビルドして動作するまでの確認方法について紹介します.
環境はVivado 2019.1, Node.js v12.16.1で行いました.
まずはgithub.comからソースコードをクローンしてきます.
FPGA
弊社のe7UDP/IP IPコアのedifをクローンしたディレクトリ内のedif内にコピーします.
次に「Vivado 2019.1 Tcl Shell」を起動し, クローンしたディレクトリへ移動しプロジェクトの合成を行います.
cd ~/exstickge_samples/exStickGE_imageprocessing vivado -mode batch -source create_project.tcl
このプロジェクトも環境にもよりますが数十分もあれば終わるのではないでしょうか.
FPGAにbitファイルを書き込めばFPGA側の準備は終了です.
受信ソフトウェア
まずNICの設定を以下の通り変更します
- IPアドレス 10.0.0.1
- ネットマスク 255.0.0.0
その後クローンしたディレクトリに移動後
cd ~/exstickge_samples/exStickGE_imageprocessing/tool/ npm install npm install electron -g
インストールが出来たら以下のコマンドで受信ソフトウェアが起動します.
electron src
動作確認が終わったらNICの設定をもとに戻しておきましょう.






コメント