前回はPcam5CをexStickGEで動かしてみたのですが
今回は更にHDMI入力も組み合わせてみました.
構成
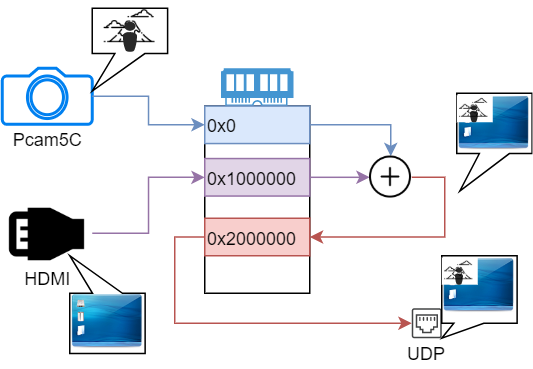
Pcam5CとHDMI入力2つの入力を元に合成するため構成を以下に示します.
まずはPcamとHDMI入力で得られる画像をそれぞれメモリ番地0x0と0x1000000に保存します.
どちらも保存完了した後に画像を読み出して合成して0x2000000に保存します.
e7UDPIPによるUDP経由でツールを使用してPC側へ画像を読み出します.

ビルドと動作確認
ソースコードから実際にビルドして動作するまでの確認方法について紹介します.
環境はVivado 2020.1, Node.js v12.18.3で行いました.
まずはgithub.comからソースコードをクローンもしくはプルします.
FPGA
必要に応じて弊社のe7UDP/IP IPコアのedifをクローンしたディレクトリ内のedif内にコピーします.
次に「Vivado 2020.1 Tcl Shell」を起動し, クローンしたディレクトリへ移動しプロジェクトの合成を行います.
cd ~/exstickge_samples/exStickGE_pcam5c_hdmi_udp
vivado -mode batch -source create_project.tcl
ビルドが終わったらFPGAにbitファイルを書き込んでFPGA側の準備は終了です.
受信ソフトウェア
まずexStickGEとPCを接続し,接続したNICの設定を以下の通り変更します
- IPアドレス 10.0.0.1
- ネットマスク 255.0.0.0
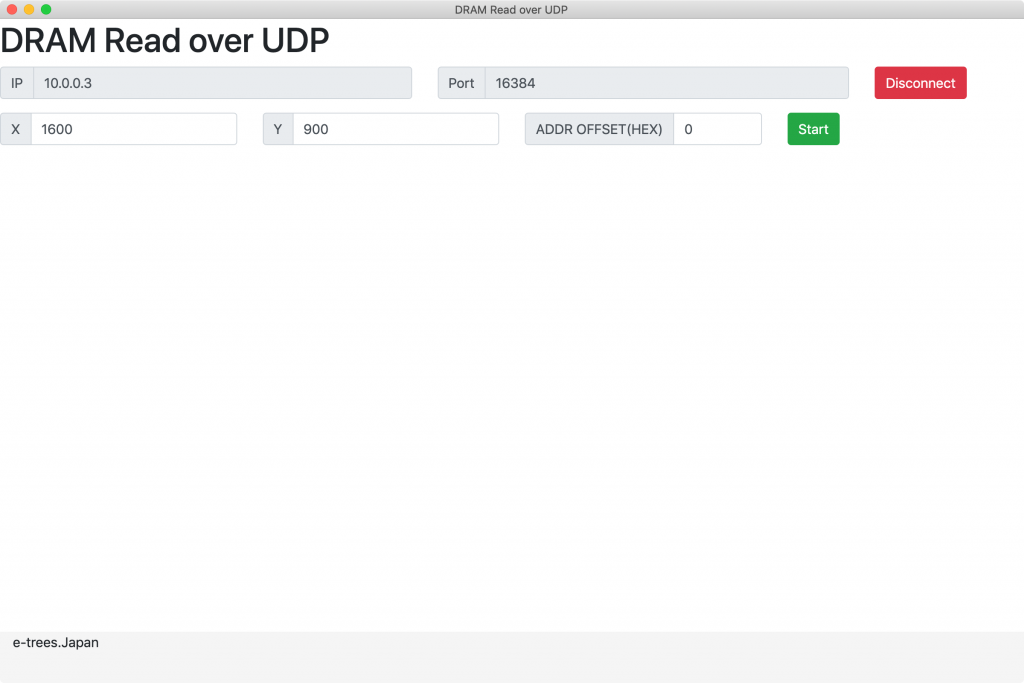
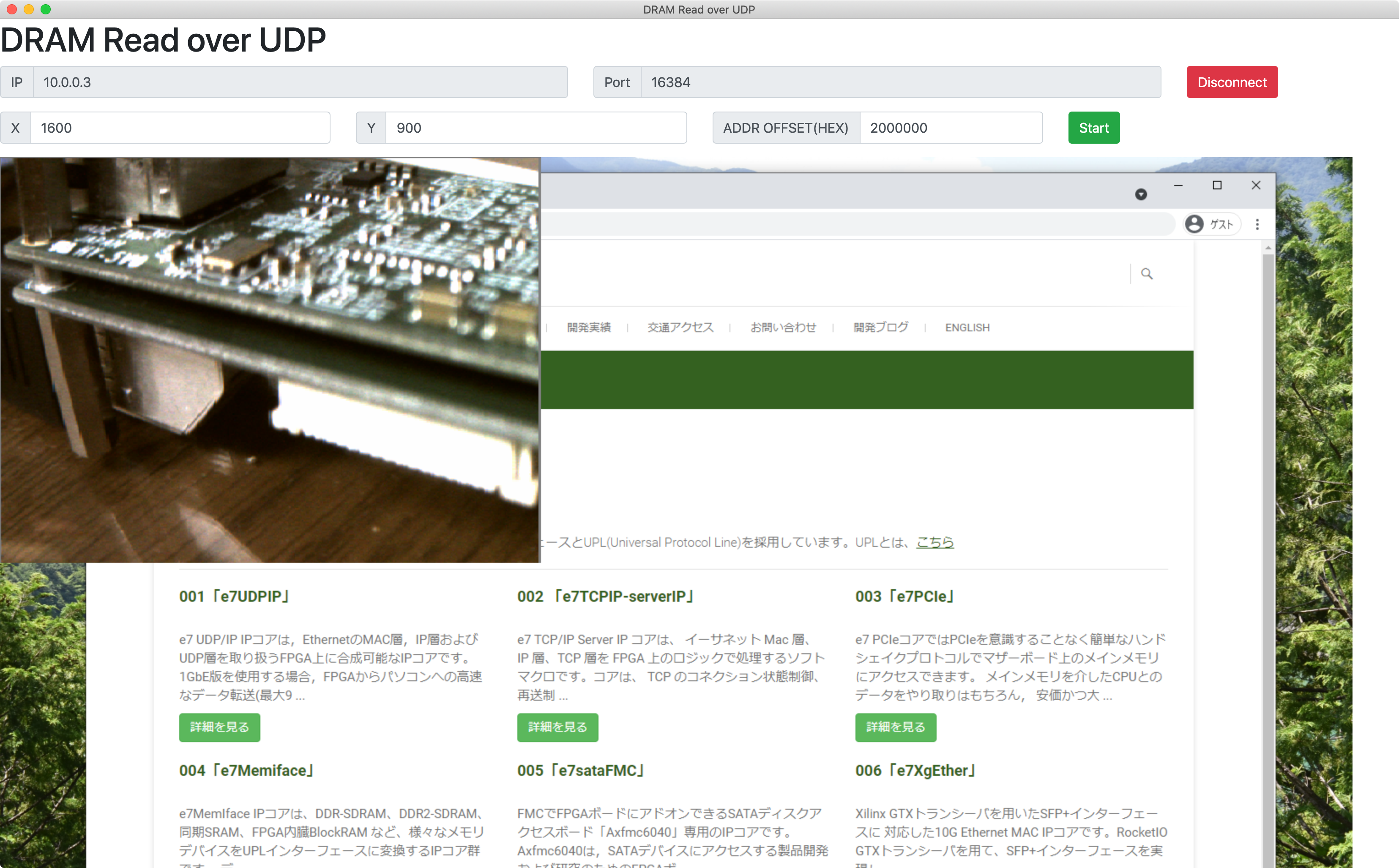
ツールを起動すると以下の画面が表示されます.
IPアドレスやポート番号はそのままで既に接続処理がなされています.
cd ~/exstickge_samples/tools/dramread_overudp
# Run npm only the first time
npm install
electron src
取得したい画像に合わせて値を変更してStartボタンを押下します.
| 取得画像 | X | Y | ADDR OFFSET |
| カメラ画像 | 640 | 480 | 0 |
| HDMI入力画像 | 1600 | 900 | 1000000 |
| 合成画像 | 1600 | 900 | 2000000 |
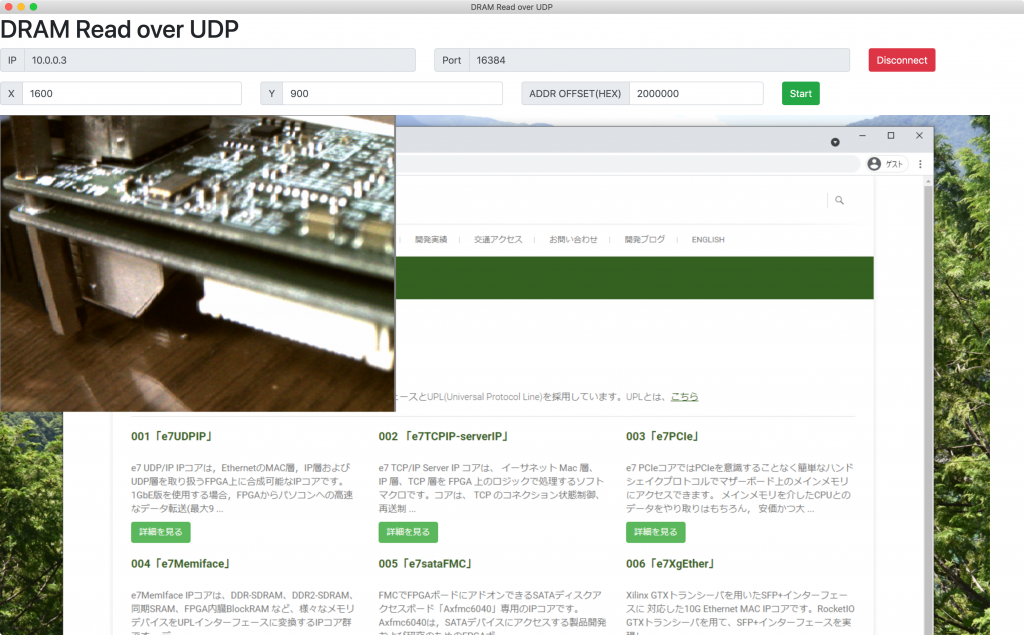
例として合成画像を取得した場合です.

(2021/07/14 追記)
カメラ画像の位置や透過率を指定することができるよう以下のツールを別途使用します.
cd ~/exstickge_samples/tools/e7udp_vio
# Run npm only the first time
npm install
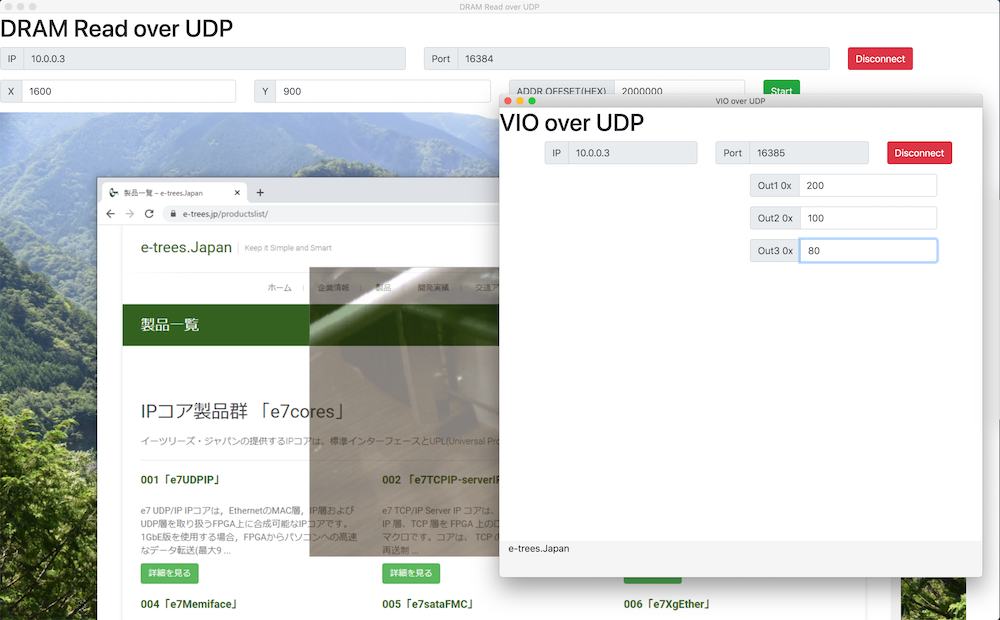
electron src接続されていると入力欄が3つ表示されます.
上から順に16進数入力で画像の位置のXとY,透過率(0で非透過, 0xFFで透過)です.
それぞれ値を入力しフォーカスを外すと反映されます.
例ではおよそ50%で左上からX512px,Y256px移動したところに表示されます.

(2021/07/14 追記終わり)
まとめ
exStickGEを用いてPcamのカメラ画像とHDMI入力画像を合成することが出来ました.
ある瞬間のカメラとHDMIの画像が取得できるので色々使えそうです.



コメント